728x90
회원가입
Netlify: Develop & deploy the best web experiences in record time
A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free!
www.netlify.com
netlify에 접속하여 회원가입을 한다.
깃허브 계정 연동해서 가입하는게 편하다.
프로젝트 생성
회원가입을 완료하고 나면 아래와 같은 화면을 볼 수 있을 것이다.

New site from Git 버튼을 누르면 아래와 같은 화면이 뜨는데
Github, GitLab, Bitbucket 중 여러분들이 사용하는 것을 클릭한다.

필자는 깃허브를 사용하기 때문에 깃허브를 선택하였다.

그 후 배포할 프로젝트가 있는 레파지토리를 선택해 준다.

레파지토리 선택을 완료 했다면 빌드 명령어와 빌드 경로를 지정해 주어야 한다.
Base directory, Build command, Publish directory는 여러분들에 맞게 작성하면 된다.

정상적으로 빌드가 된 모습이다.
하지만 도메인이 마음에 들지 않기 때문에 변경해 준다.
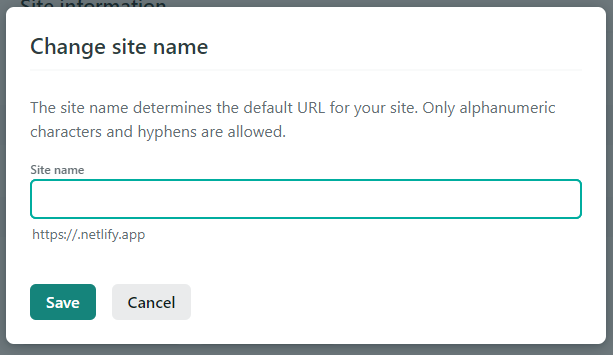
도메인 변경하기
Site settings -> Change site name 버튼을 누른다.

그 후 원하는 이름으로 변경하고 저장하면 완료!

728x90
'Javascript' 카테고리의 다른 글
| Javascipt를 Typescript 처럼 코딩하기 (0) | 2021.04.07 |
|---|---|
| 헷갈리는 Javascript Compare 함수 (1) | 2021.03.29 |
| Heroku에 node.js 서버 배포하기 (1) | 2021.03.08 |
| 고차함수 / 커링 / 부분적용함수 (0) | 2020.12.29 |
| async / await (0) | 2020.11.27 |



댓글